
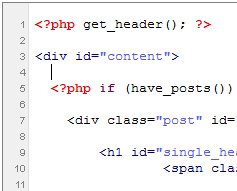
Genau dann hatte mich bei WordPress schon länger gestört, dass beim Code im Theme-Editor kein Highlighting eingesetzt wird.
Doch nun habe ich eher aus Zufall ein Plugin für WordPress gefunden, welches ich zum „Tipp der Woche“ erkläre.
Funktionalität – Code Editor Plugin
Was bietet das Code Editor Plugin von naden? Das Plugin bringt im Theme-Editor unter Themes farbliches Hervorheben für die Programmier- und Scriptsprachen“ CSS, HTML, Java, Javascript, Perl, PHP, Ruby und SQL.
Der Autor schreibt in seinem Blog-Artikel, dass auch die Benutzung des Tabulators ermöglicht wird (fehlt mir sehr). Dies konnte ich mit meiner Firefox-Version (3.0.3) leider nicht bestätigen.
Installation – Code Editor Plugin
Die Installation vom Code Editor Plugin verläuft, wie bei anderen WordPress-Plugins gewohnt so:
- Download des Plugins.
- Plugin entpacken und nach /wp-content/plugins/code-editor hochladen.
- Unter Plugins im Adminstrationsbereich aktivieren.
- Fertig!
Nutzt du das Code Editor Plugin für WordPress? Findest du es auch nützlich?
Stopp! Wetten, die Artikel interessieren dich auch?
5 Antworten zu "Tipp der Woche: Code Editor Plugin für WordPress"
Magazin durchsuchen:
Neue Beiträge
- Wie moderne Computerhardware das Spielerlebnis verändert – Ein Blick auf Hardware, Computer und Software
- Wie man einen alten Mac optimiert und Geschwindigkeitsprobleme löst
- Wieso Windows 10-Nutzer darüber nachdenken sollten, in Richtung Linux zu wechseln
- IT-Sicherheit in Unternehmen: Erste Schritte für besseren Schutz vor Cyberangriffen
- Online-Spiele Trends 2025: Was die Zukunft bringt







Ah danke für den Tipp, ich werde das mal testen.
Also ich bin bislang sehr zufrieden. Wie geschrieben: Schade finde ich nur, dass die TAB-Taste nicht funktioniert. Wäre nicht schlecht, wenn du mir berichten könntest, wie es bei dir aussieht.
Hi, der Tabulator hat auf jeden Fall funktioniert, ich muss das Plugin mal in einem aktuellen Firefox testen.
Vielleicht liegt es dann auch an irgend einem Plugin von mir. Bei mir funktioniert der Button für den Image-Upload auch nicht richtig.
Danke für den Kommentar.
Konstantin, auch bei mir fliegt der immer aus dem Formular mit Tab raus.
Auch Firefox 3.0.4